How to get the identification and secret key of the Facebook application? December 24, 2019 (Updated according to the latest Facebook developer portal)
This blog post was originally written in December 2017. Facebook has changed the developer portal user interfaces since then. We update this blog post and include the steps based on the last steps of the developer portal.
If you ever need to integrate Facebook login or use Facebook graphics API, you can hire asp.net developers at an affordable price.
To use the Facebook API, such as Login with Facebook or the Facebook Graphics API, you must create a Facebook application. When you create a Facebook application, that application will have an application ID and an application secret. You need these credentials to do almost anything with Facebook, including going through the OAuth authorization flow and working with the Facebook Graph API.
With the App ID, you can send API requests to Facebook to get data. The Facebook application secret can be used to decode the encrypted data.
Follow the steps below to create the Facebook application:
- Login to your Facebook account and navigate to https://developers.facebook.com
- If you were already registered for a Facebook developer account, you can skip this step and proceed to step 3 of this post. If you are not registered in the Facebook developer account, you should follow these steps:
- If you are already registered with the Facebook developer, do the following:
- Click on “My application” >> “Add a new application”
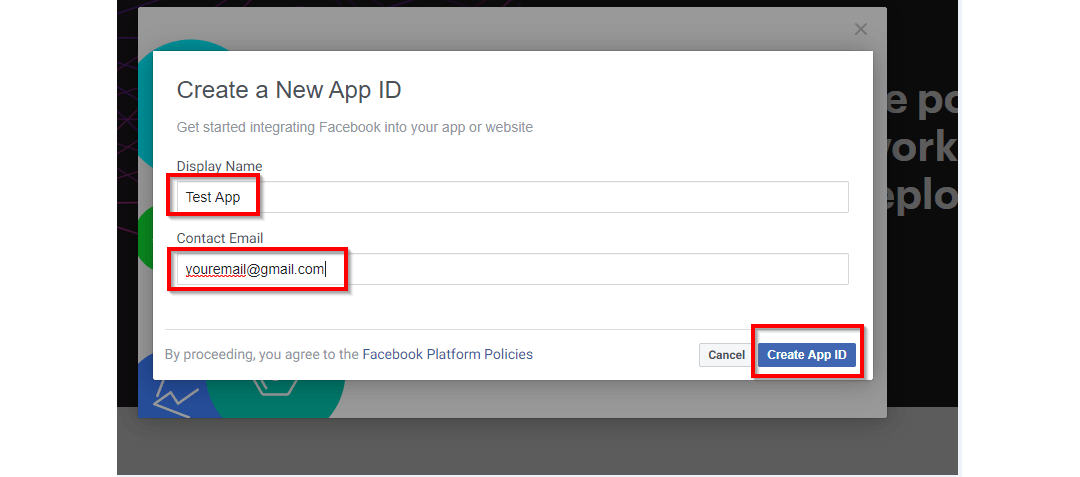
- In the pop-up window, enter your new app’s “Display Name” and “Contact Email”, then click the “Create App ID” button. This application display name will be shown to end users when they try to “Login with Facebook” and they are redirected to the Facebook website for login permission. So be sure to give a meaningful name here that can identify your website.

- Complete the Safety Verification by checking the I am not a robot button and click the Submit button and the product list page will open.

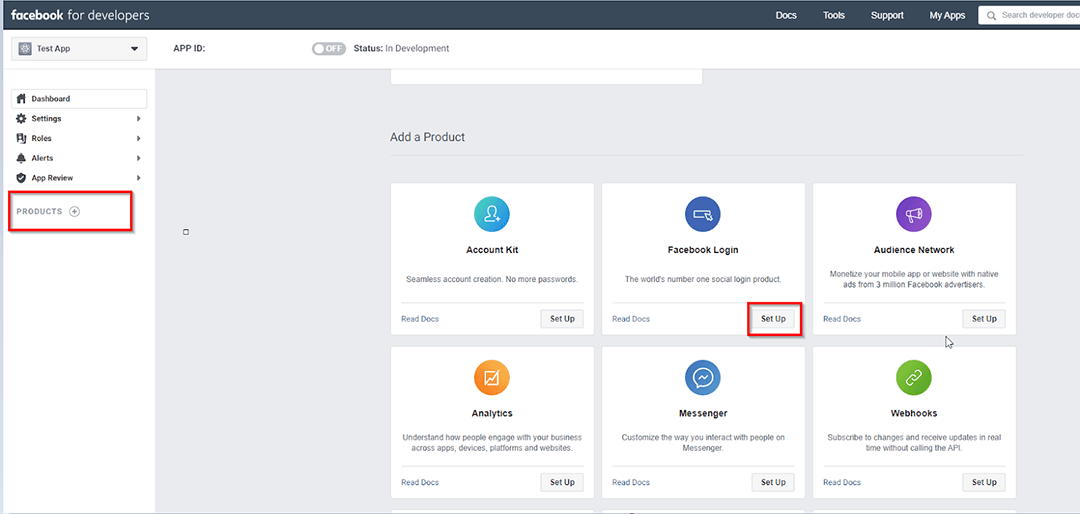
- From the product listing page, click the “Configure” button for the product named “Facebook Login”.

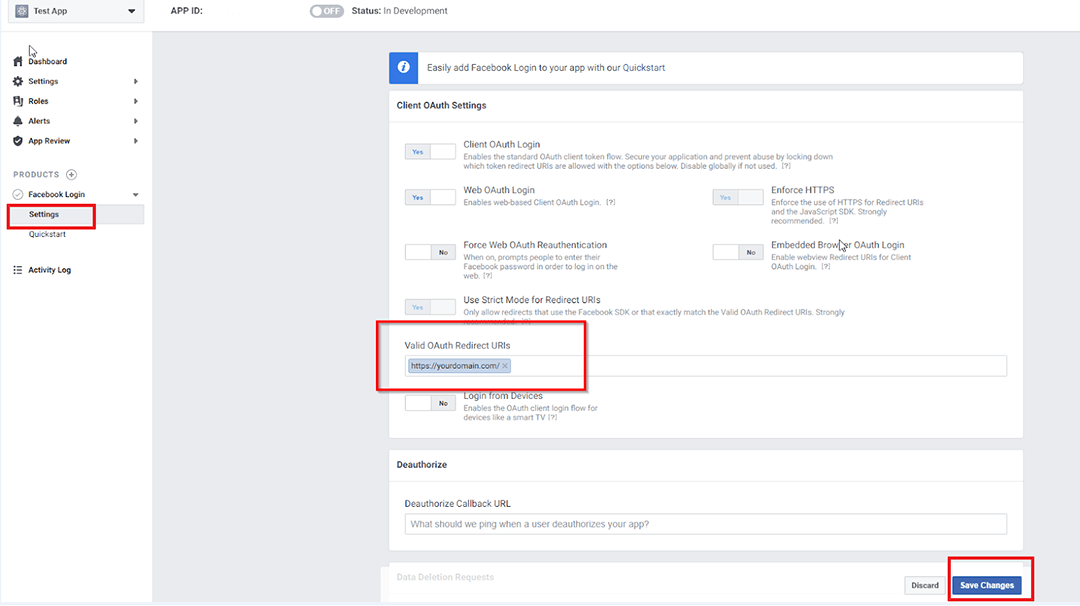
- On the left side menu, click the “Login to Facebook” link to expand the submenu. Click “Settings” in the submenu.

- Enter your website URL in “Valid OAuth Redirect URIs”. For example, my website domain is yourdomain.com then i entered https://yourdomain.com

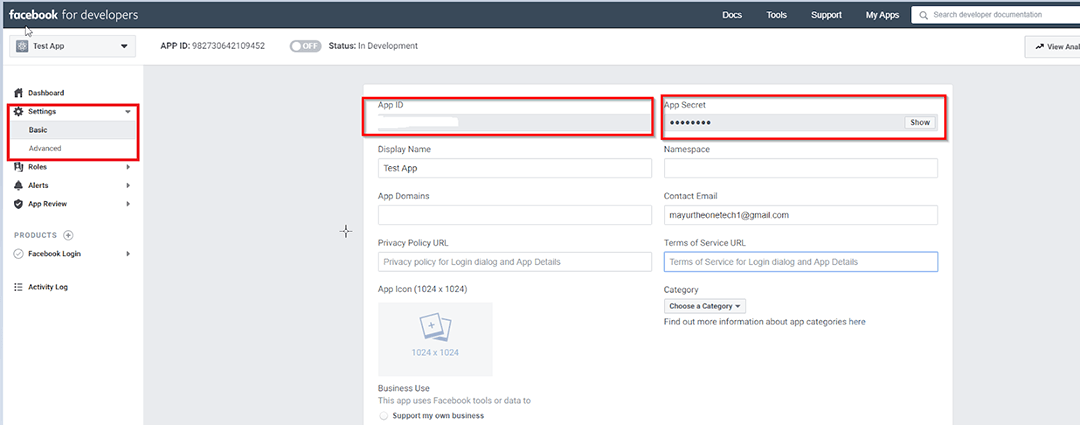
- Now expand the Adjustment menu and select Basic. Here you can find the App ID and Secret appThen click the “Show” button in the “App Secret” text box. You can copy the “App ID” and “App Secret” that you can use for your Facebook API calls.

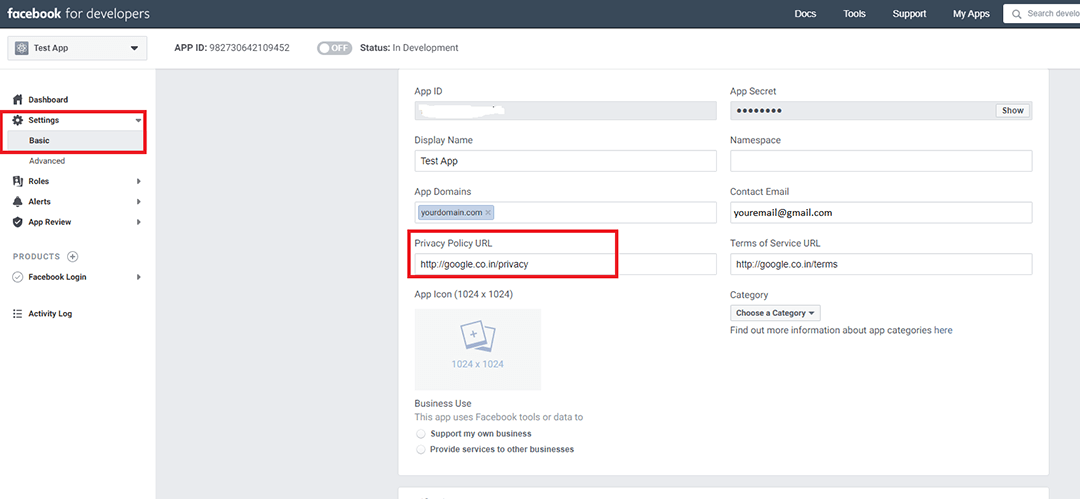
- By default, when you create the Facebook app, it is private and available only to you for testing purposes. End users can only use it after creating the app Live. For the live app, you need to enter a privacy policy URL in settings> Basic.

- To change the Development mode to Live, click the status switch. After that, it will show a pop-up window to change the mode. Please select the Ccategory of your application and click “Switch mode”To make your application public.