December 24, 2019 (Updated to the latest version of the Google Developers Console) (How To Get “Client ID” and “Client Secret” from the “Google App”)
This blog post was originally written in December 2017. Since then, Google has changed its Developers Console user interfaces. We update this blog post and include steps based on the last steps of the Google Developers Console.
If you ever need to integrate Facebook APIs into your web application, you can hire asp.net programmers or hire PHP developers at an affordable price.
To work with the Google APIs, you will need the Google API Console project and the client ID. Which you can use to call different Google APIs. I wanted to integrate Google Sign-In on my website. The following blog post explains how to create the Google API Console project, client ID, and client secret.
Although I used it for the Google+ API, the same project can also be used for other API access. You will only need to enable additional APIs (step 7 below).
- Log in to the Google Developer Console at https://console.developers.google.com with your Google account credentials.
- If you are not registered with the Google developer account, you must accept the agreement.
- After accepting the agreement or if you are already registered in the Google developer account, you will see a screen as shown below. Click “Select a project” on the top header bar.

- From the project selection pop-up window, click the “NEW PROJECT” button to add a new project.

- Enter your “Project Name” and click the “Create” button.

- Click on “OAuth consent screen”From the left side menu and create OAuth consent with User Type selection.

- Add App name, Please select Support email and add Authorized domain. Then click on the Save button.

- After creating the project, click “Credentials”In the menu on the left side to open the Credentials screen.
- Click on “Create credentialsAnd from the drop-down list select OAuth client ID.

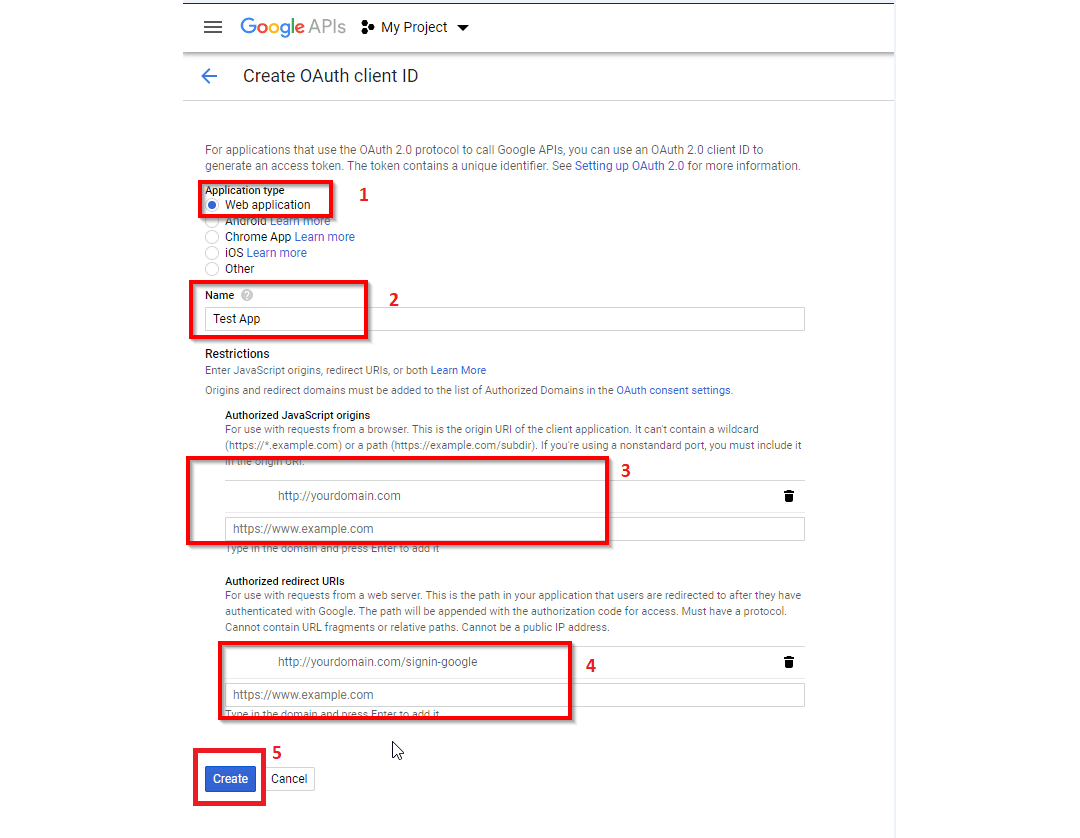
- On the OAuth client ID creation screen:
- Select the “Web Application” radio button from the “Application Type”.
- Enter the name of your application in the “Name” field. This name will be displayed to end users when they are asked to give permission to login to your website. Therefore, please specify a meaningful name that can identify your website.
- Enter the URL of your catalog site under “Authorized JavaScript Sources”. For example, if the website domain is yourdomain.com, enter http://yourdomain.com
- In the “Authorized Redirect URI” input box, enter your website URL + the page / endpoint you want your user to be redirected to. If you are using the Microsoft.Owin.Security.Google library, the endpoint is “/ signin-google”. For example, my website URL is http://yourdomain.com, so I enter http://yourdomain.com/signin-google
- Click the “Create” button.

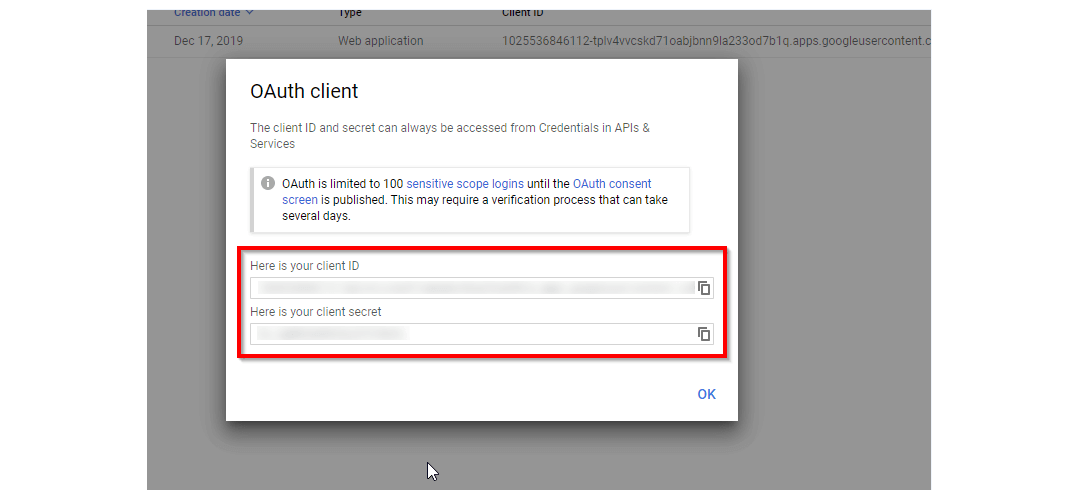
- It will show the pop-up window with the client identification and client secret. ( Google client id )